En este blog explicaremos sobre una característica que puede parecer un poco pequeña para nuestro sitio web, pero a su vez es muy importante y no puede faltar a la hora de desarrollar nuestro sitio web, esta característica se llama favicon, adicionalmente, identificaremos más información con respecto a este ítem o característica y también realizaremos el proceso paso a paso para agregarlo desde el aplicativo de WordPress.
Tabla de contenidos
¿Sabías que es favicon?
El favicon «icono favorito», es representado por una imagen con características de 16 x 16 píxeles, es utilizado para la representación del sitio web a nivel de internet, por ejemplo, cuando utilizamos varias pestañas, se puede identificar este icono, el cual se establece regularmente el logos o la imagen característica de nuestra página web, es muy utilizado y también compatible desde cualquier navegador.
Funcionalidades de un favicon
Puede que parezca un pequeño cambio o tal vez pueda pasar desapercibido, sin embargo, es una opción que va a permitir que las personas que están navegando en la internet puedan identificar el sitio web, sobre todo cuando suelen tener muchas pestañas abiertas al mismo tiempo, además, con este icono también se puede transmitir la sensación de confianza a los usuarios que navegan en la internet identificando nuestro sitio web con su respectiva imagen corporativa.
Características
Para poder utilizar esta opción debemos cumplir con las siguientes características:
Puede llegar a tener dimensiones como 16×16 píxeles, que la estructura de la imagen sea cuadrada, adicionalmente es recomendable que sea con el formato .png para mantener las transparencias de la imagen, esta imagen debe tener una buena resolución, además, es muy común que este icono esté relacionado con el logo de la compañía o la insignia que lo caracteriza.
¿Cómo crear y configurar un favicon?
Una vez tengamos la imagen podemos utilizar alguna herramienta para optimizarla, cómo por ejemplo favicon generator.
Una vez la imagen se encuentre optimizada, podemos comenzar la configuración en WordPress.
Configurar un favicon Utilizando la personalización de WordPress
Desde la versión 4.3 de WordPress podemos realizar esta configuración, a través de este método nos permite de una manera muy práctica poder cargar la imagen para nuestro icono y también la opción de poder ajustarla.
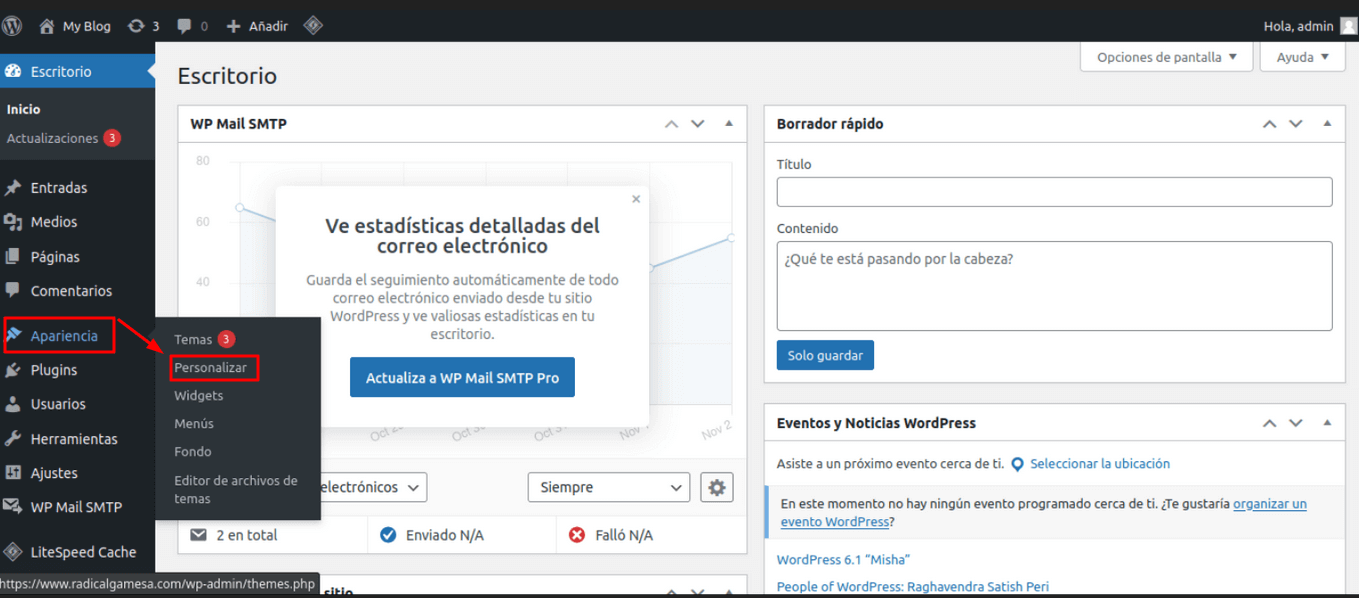
Seguidamente, debes tener la imagen que deseas configurar, a continuación debes ingresar al WordPress de tu sitio, en el menú de la zona izquierda ubica y selecciona la opción Apariencia —> Personalizar

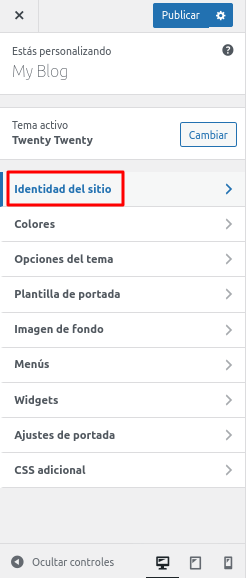
Seguido ubica la opción Identidad del sitio

Dentro de esta página está la opción de Selecciona icono del sitio
![]()
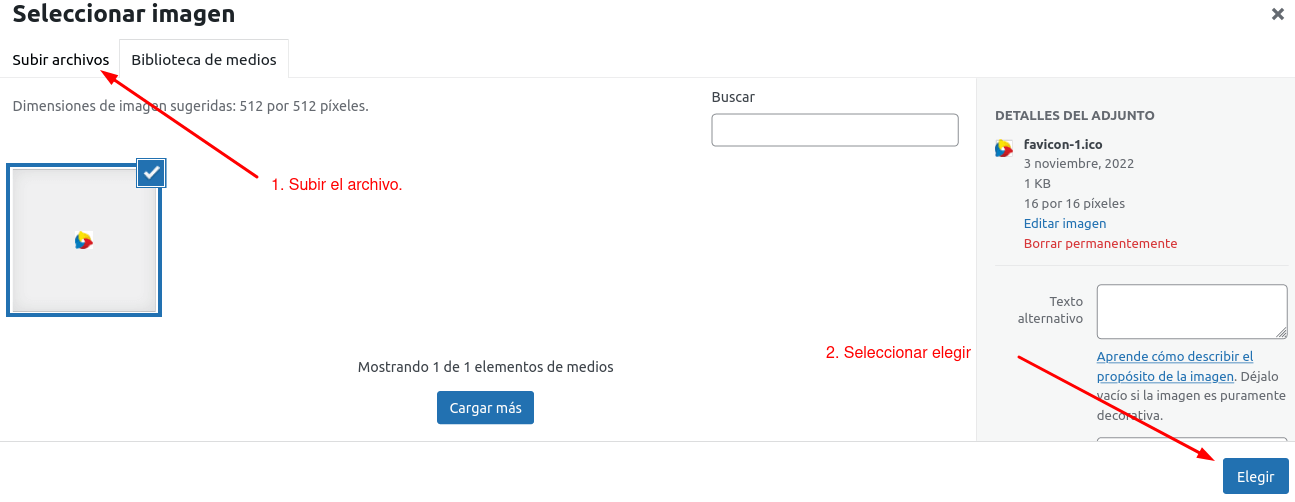
Nos dirige a la ventana en la cual seleccionamos el archivo correspondiente al icono

¡Muy bien!, ahora solo queda seleccionar la opción de recortar, si es necesario, guardar y publicar, de esta manera hemos cargado el icono.
Configurar un favicon utilizando un plug-in
Para proceder a través de un plug-in, se puede instalar Favicon by RealFaviconGenerator o algún plug-in similar, el cual nos permite efectuar de una manera práctica la configuración de nuestro favicon, además de ser gratuito puede ser una alternativa para configurar.
Para este ejemplo utilizaremos Favicon by RealFaviconGenerator.

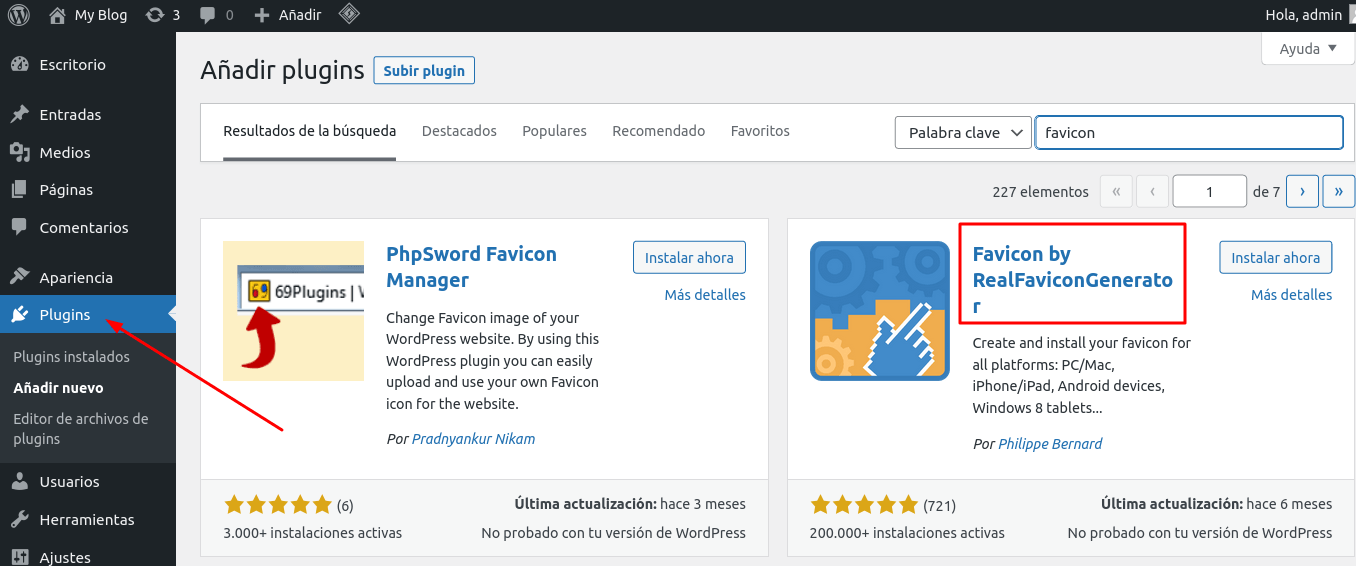
Selecciona la opción instalar ahora y activar, seguido debemos ir al menú, seleccionar apariencia y favicon.
![]()
Después de seleccionar la opción nos dirige a otra página web del Plug-in donde se configura las opciones de visualización de miniatura para los diferentes dispositivos.
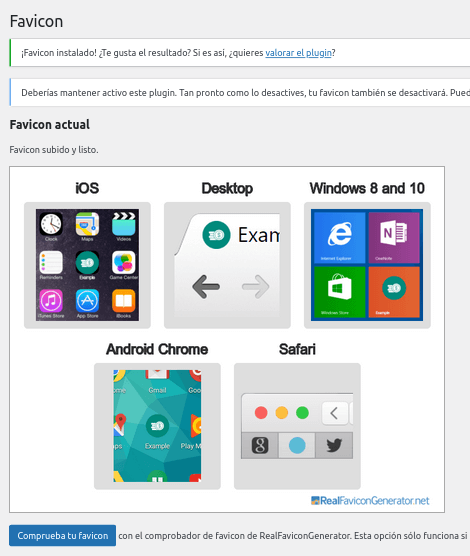
Al terminar de configurarle, seleccionamos la opción generar y a continuación nos muestra las vistas previas frente a los diferentes sistemas operativos.
![]()
De esta manera quedaría configurado para tu sitio web.

En conclusión, podemos indicar que para que nuestra página web cumpla con las características básicas dentro del desarrollo, debe incluir el favicon dentro de su diseño, adicionalmente, recomendamos que también pueda validar cómo Mejorar la Seguridad de WordPress aquí