En el siguiente contenido podrá validar la forma de subir una imagen de «página en construcción» para su sitio web.
NOTA: Recuerde por favor que Colombia Hosting, no brinda soporte sobre temas relacionados con el diseño del sitio o diseño de página en construcción, la siguiente guía se brinda en forma de cortesía para subir una imagen en una página básica al servicio de hosting.
En caso de tener algún requerimiento de esta índole, recomendamos contar con la asesoría un diseñador web.
Tabla de contenidos
- 1 Ingresar al cPanel administrativo
- 2 Dirigirse a «Administrador de archivos»
- 3 Dar clic en el directorio, «public_html»
- 4 Clic en el botón, «Cargar», para lograr subir la imagen
- 5 Seleccionar la imagen deseada y cargar
- 6 Crear un archivo llamado «index.html»
- 7 Editar el archivo, «index.html»
- 8 Insertar código
- 9 Cargar página web
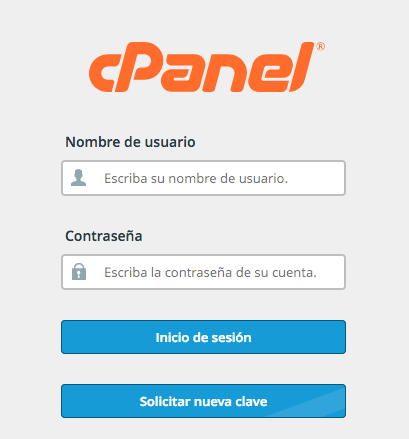
Ingresar al cPanel administrativo

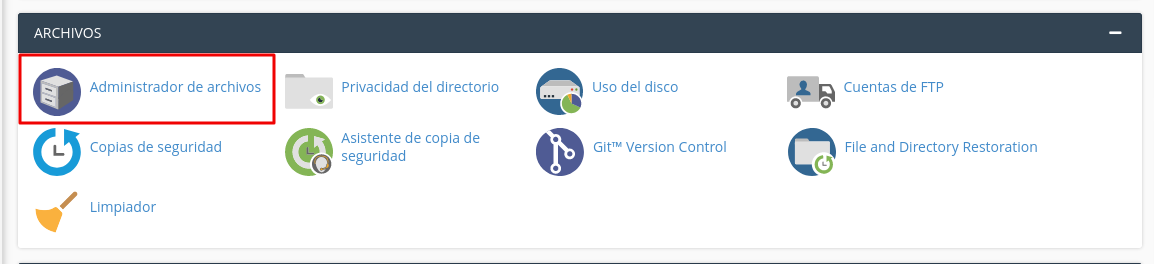
Dirigirse a «Administrador de archivos»

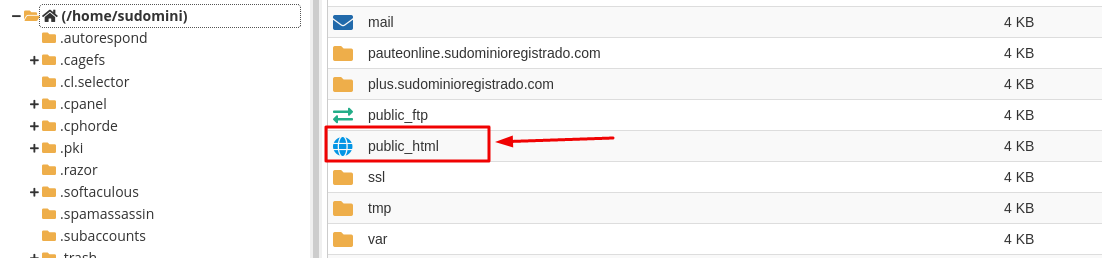
Dar clic en el directorio, «public_html»
Esta carpeta es donde se guardan o localizan todos los archivos de la página web.
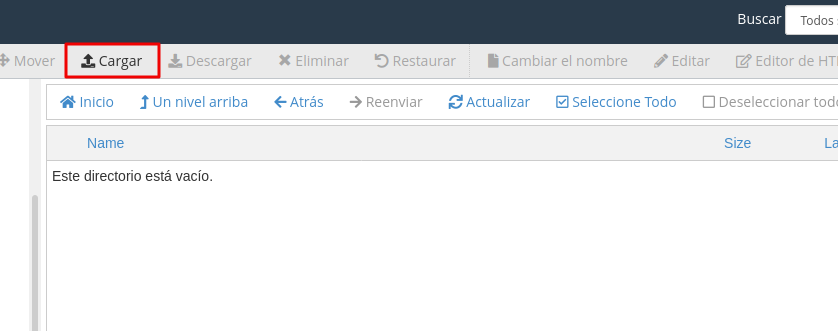
Clic en el botón, «Cargar», para lograr subir la imagen

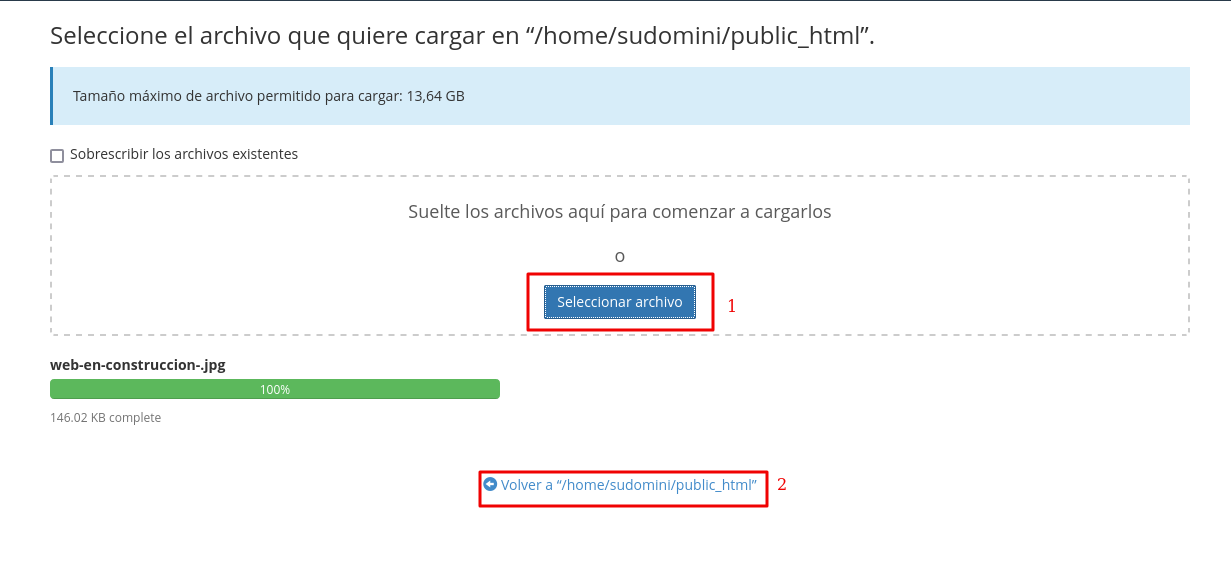
Seleccionar la imagen deseada y cargar
Buscar en el escritorio la imagen guardada anteriormente de sitio en construcción, dar clic en el botón «cargar», esperar a que la imagen cargue en un 100% y dar clic en «volver»
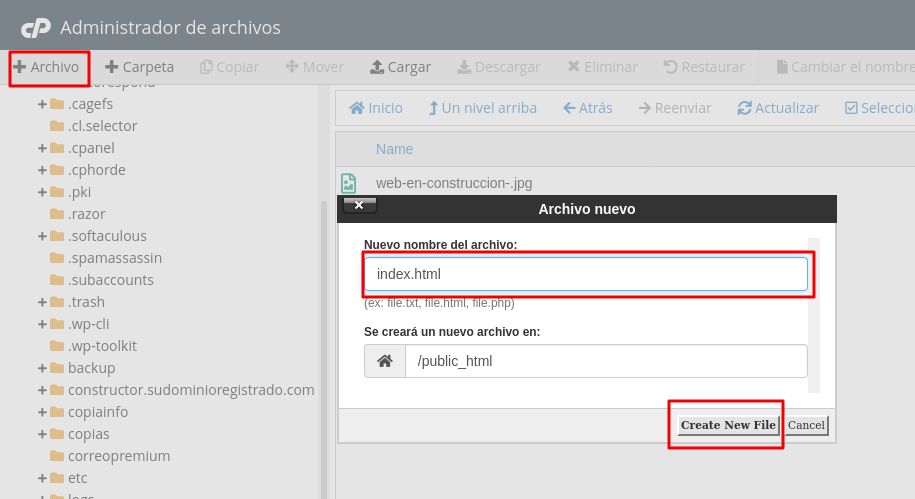
Crear un archivo llamado «index.html»
Para esto vamos a dar clic en el botón llamado «+ Archivo» y llenaremos el espacio de «Nombre del archivo» colocaremos index.html, por último damos clic en «Create new file»
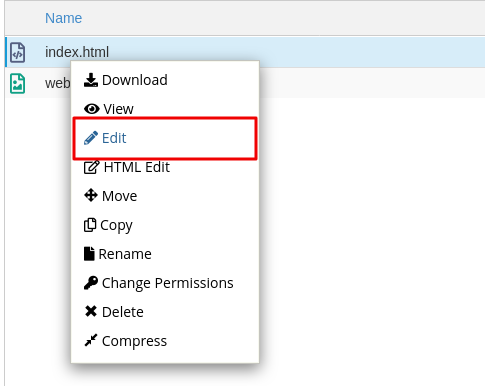
Editar el archivo, «index.html»
Para esto damos clic derecho sobre el archivo HTML creado y damos clic sobre la opción «Edit» o «Editar».
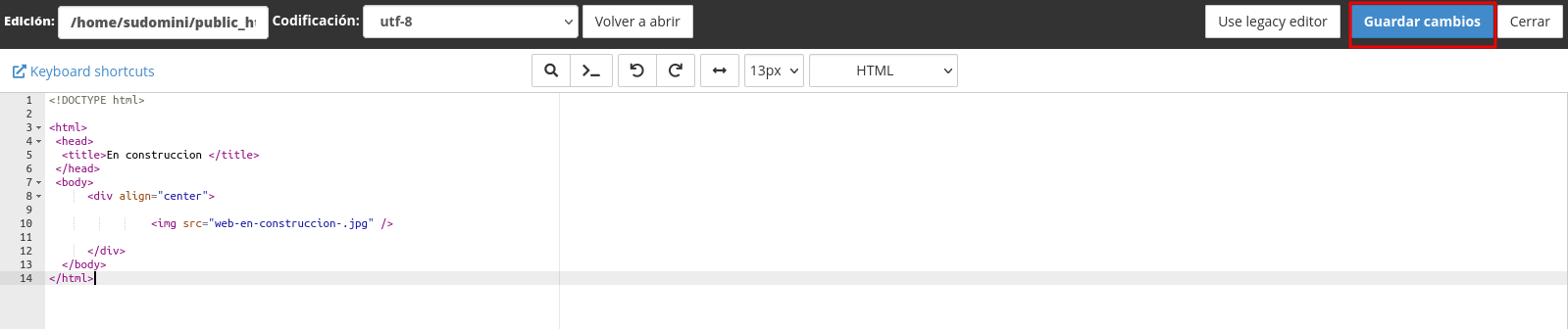
Insertar código
Nos abrirá una nueva pestaña en esta nueva pestaña en nuestro navegador y debemos de colocar el siguiente código para llamar la imagen:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>En construcción</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
text-align: center;
}
img {
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<img src="web-en-construccion.jpg" alt="Página en construcción">
</body>
</html>
NOTA IMPORTANTE:
En el apartado de
En el apartado de
<img src="web-en-construccion.jpg"; debe de ir el nombre de la foto que guardaron en el escritorio Guardar los cambios, y para terminar clic en cerrar.
Guardar los cambios, y para terminar clic en cerrar.Cargar página web
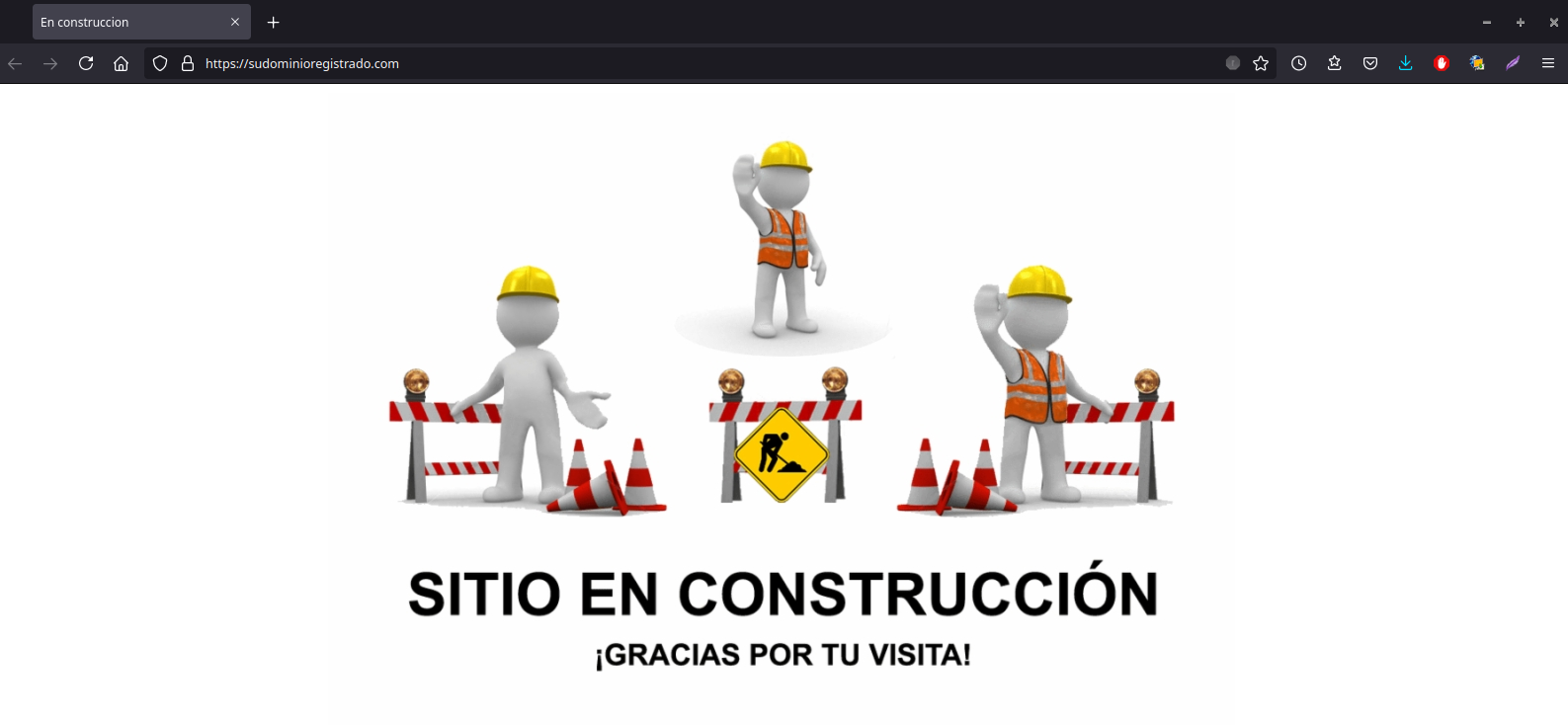
En este último paso podrá cargar su página web en un enlace de navegador y cargará la imagen en construcción.